Cara Pasang Widget Contact Form SEO Friendly Bawaan Blogger
21 October 2013
2 Comments
Cara Pasang Widget Contact Form SEO Friendly Bawaan Blogger -Yess….akhirnya ketemu jugaJ.setelah melakukan blogwalking sana-sini,akhirnya ketemu juga tutorialnya cara menbuat contact form di halaman statis,terima kasih saya ucapkan kepada kang ismet,karena dengan turtorialnya saya menjadi bisa memasang contact form dihalaman statis anda bisa melihat langsung tutorial dari kang ismet Disini.oke balik lagi ke topik,sebenarnya widget contact form dulu tidak disediakan oleh blogger namun untuk memenuhi permintaan para pengguna blogger yang semakin hari semakin banyak akhirnya blogger merilis fitur widget baru yaitu contact form.namun contact form bawaan blogger mempunyai kelemahan yaitu tidak bisa di letakkan dalam sebuah postingan anda.
Namun untuk anda yang masih nubie mungkin bertanya-tanya,untuk apa sih halaman contact form.??dan apa juga manfaatnya memasang contact form..?? menurut saya pribadi halaman contact form sangat penting,karena dengan adanya halaman contact form dihalaman kita pengunjung dapat berhubungan dengan saya misalnya menanyakan sebuah trik atau tips tutorial dari blog saya yang kurang dimengerti.
Oke balik lagi ke topik,sebelum blogger rata-rata blogger menggunakan contact form dari pihak ketiga misalnya di 123 Contact Form[.]com, FormSpring[.]com, Kontactr[.]com, PagePow[.]com, Email Me Form[.]com dan masih banyak lagi,namun setelah pihak blogger mengeluarkan widget contact form sekarang kita lebih mudah untuk memasangkan contact form dari blogger dan tentunya lebih SEO friendly dibandingkan dengan contact form dari pihak ke tiga tadi.truss gimana cara pasangnya..???oke langsung aja kita simak Cara pasang contact form SEO friendly bawaan blogger.chekkidot
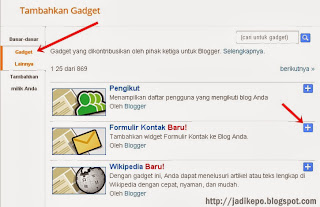
1. Tambahkan widget contact form blogger,caranya klik Tata Letak >> Tambahkan Gadget >> Gadget Lainnya >> Formulir Kontak seperti ini :
Dan untuk sementara biarkan saja halaman contact form berada di sidebar blog anda
2. kemudian tambahkan script dibawah ini de halaman blog anda,caranya klik halaman >>laman baru>>laman kosong.
Paste kan kode dibawah ini pada mode HTML bukan Compose
<form name="contact-form">
<p></p>
Nama
<input id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" />
<p></p>
Alamat Email <span style="color: red; font-weight: bolder;">*</span>
<p></p>
<input id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" />
<p></p>
Isi Pesan <span style="color: red; font-weight: bolder;">*</span>
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea>
<p></p>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
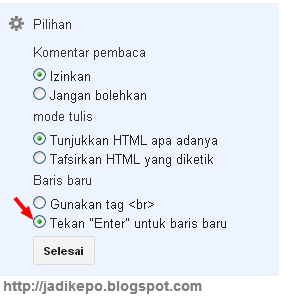
Pada Menu Pilihan, pilih Tekan "Enter" untuk baris baru seperti ini :
3. langkah selanjutnya yaitu menyembunyikan widget contact form di sidebar blog tadi dengan menambahkan kode CSS.
Copy kode di bawah ini(kode dibawah ini adalah kode CSS untuk menyembunyikan contact form yang ada di sidebar dan memodifikasi tampilan contact form).dan pastekan di bawah ini di atas ]]></b:skin>
,caranya klik template>>edit template lalu temukan kode ]]></b:skin> lalu pastekan kode dibawah ini tepat di atasnya/* CSS Contact Form */
#ContactForm1{
display:none;
}
#ContactForm1_contact-form-name, #ContactForm1_contact-form-email{
width: 300px;
height:auto;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
}
#ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus{
background: #fffff7;
}
#ContactForm1_contact-form-email-message{
width: 450px;
height: 175px;
margin: 5px auto;
padding: 10px;
background: #f2f2f2;
border: 1px solid #ccc;
color:#777;
font-family:Arial, sans-serif;
}
#ContactForm1_contact-form-submit {
width: 101px;
height: 35px;
float: left;
color: #FFF;
padding: 0;
margin: 10px 0 3px 0 0;
cursor: pointer;
background: #5E768D;
border: 1px solid #556f8c;
border-radius:3px;
}
#ContactForm1_contact-form-submit:hover {
background:#435c74;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 450px;
margin-top:35px;
}
Dan save,lalu lihat hasilnya,keren kan..??hehe..
Nah itulah tadi Cara pasang widget contact form SEO friendly bawaan blogger.untuk DEMO anda bisa klik DISINI
Silahkan tulis komentar anda bila ada yang kurang mengerti dengan tutorial di atas yak..oke saya rasa cukup sekian,semoga bermanfaat and happy bloggingJ…
Silahkan tulis komentar anda bila ada yang kurang mengerti dengan tutorial di atas yak..oke saya rasa cukup sekian,semoga bermanfaat and happy bloggingJ…




ngk bisa gan
ReplyDeleteSangat membantu keknya gan menampilkan widget kontak form di blog.
ReplyDelete